The demand of web developer is constantly increasing day by day. Web Development is one of the trending career choices to pursue in terms of growth, job satisfaction, and salary. It’s easy to get attracted towards a life of web developer working remotely as a freelancer and digital nomad.
In this blog, I will quickly try to list down the possible steps to become a back-end web developer.

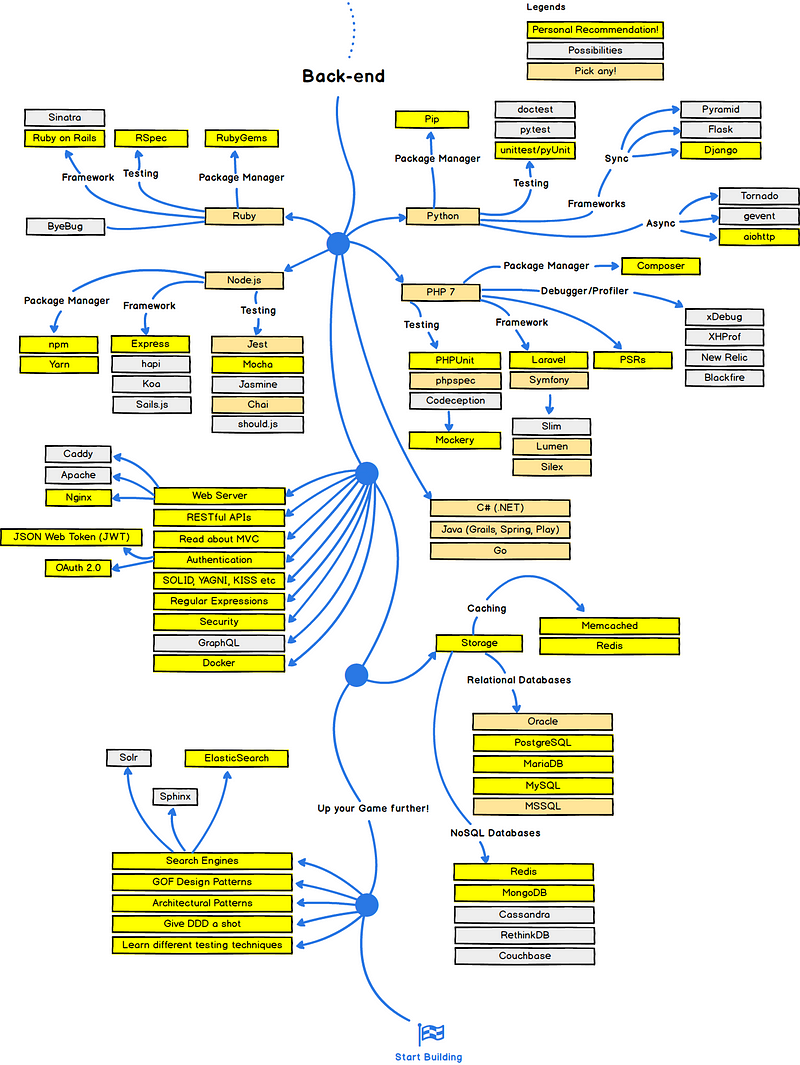
Step 1: Choose a Language & Framework
You can not master everything at once and become a web developer in one month. So, it’s important to have a proper plan and timeline depending on your availability. Start by choosing a programming language like Python, PHP, Ruby, JavaScript and subsequently, choose a framework out of it.
I think the back-end frameworks which are trending in 2017 are
Django — Built over Python
Laravel — Built over PHP
Ruby on Rails — You guessed it right, it’s built in Ruby
NodeJS — It’s not a framework, it’s more of an environment built on JavaScript.
Step 2: Learn Programming Fundamentals
I hope that you are already familiar with basics of programming. If not, then pick any of the languages like C, Java or Python and try to understand the programming logic.
One of the best course to learn programming fundamentals is CS50 by David J. Malan

Step 3: Data Structure & Algorithm [Basics]
It’s huge. That’s the main reason most of the web developers skip this step and jump to learning a framework. I strictly recommend you to revise your basic Data Structures and Algorithmic skills. You don’t need to be expert but you should understand Stack, Queue, Linked List, Tree, Graph, Hashing, Sorting & Searching Algorithms and so on.
Step 4: Basics of Framework
Based on whatever framework you have chosen, you can learn the basics of that very framework. It can be anything from Django to Ruby on Rails. Most of them follow the same MVC (Model-View-Controller) principle.
Django — Try Django Tutorial Series (YouTube)
Laravel — Laravel Docs and Laracasts
There are bunch of websites, blogs, tutorials and YouTube videos from where you can learn coding for free. It’s just that you have to be motivated enough to finish the course.
Step 5: Work on Small Assignments/Projects
Learning by doing is one of the best approaches to follow. You can start with small projects like
- Simple To-do list
- Simple Blog
- Photo Gallery Web App
- Resume Builder
- Basic Project Management app
Step 6: Build Something [IMPORTANT]
You can not imagine the value of building something of your own. It’s great if you already have a product or startup idea. Otherwise, it’s better to start off with building startup clone. By startup clone, I mean that you are cloning some of the great products available in the market
- Buffer — A Smarter Way to Share on Social Media — Scheduling posts for various Social Media channels.
- Hello Bar — Simple JavaScript plugin to help you in getting your marketing stuff done.
- Airbnb / Fiverr — Marketplace of anything
Just keep in mind that you can not copy everything so just think from the MVP (Minimum Viable Product) point of view.
Step 7: Deploying on Server —AWS / Heroku
Deploy your product on the server. You can use any free server for this. Obviously, AWS will be the first preference. It provides 1 year of FREE* hosting (limited usage).
Now that you have got the basics of back-end development, it’s time to move down to the complexity. If your goal is getting a job as Back-end Developer then work on your resume, add your projects and start applying for jobs.
Extra Readings
-
Start writing test cases
Make a habit of writing test cases. “Good habit always helps in long run”. As a web developer, you will be using different testing tools depending on the choice of your framework likeMocha, Jasmine (For NodeJS)
PHPunit (PHP Laravel)
Rspec (In Ruby on Rails)
unittest(In Python)
-
Explore More About The Web
Back-end Web Developers are expected to know about web servers. Learn few things likeRESTful Architecture,
Git (Master it),
Setting SSL certificate to your website (Use Let’s Encrypt — Free SSL/TLS Certificates )
Security aspects -
Explore Packages, Libraries and built-in API
Most of the time you will get packages which can used to achieve a particular feature in your web app. Use Powering APIs, Microservices and Serverless Software to try more API’s.
-
Contribute to Open Source Projects
Every senior web developer will suggest you to contribute to open source projects. You will not only learn a lot but at the at the same time, you will have the satisfaction of helping others.
-
Use Google Search and StackOverflow
Yeah, Google Search is also a kind of skill which you have to learn. Once you jump in the field of Web Development, StackOverflow will be your best friend. You will get almost all your queries answered at this place.
-
Go to meetups, Join Communities and Forum
Network with other web developers. Networking will help you a lot in learning from other developers. You can follow good developers on GitHub and see what they are working on.
-
Find a mentor
It would be great if you can get a mentor who can guide you throughout your journey. Connect with developers on LinkedIn, GitHub, StackOverflow and ask them to mentor you. There are platforms like CodeMentor and InternStreet from where you will get a mentor for yourself.
-
Keep yourself updated
With technologies changing rapidly, it’s very important to keep yourself updated as a web developer. You can follow some really cool blogs and forums like Hashnode, CodeHorror etc
